Fungsi PowerClip
Cara menggunakannya :
1. Penerapan efek PowerClip ini harus ada dua objek, objek pertama sebagai isi (content) sedangkan objek yang kedua kita gunakan sebagai objek penampung atau countainer. Objek pertama (content) nanti akan kita masukan kedalam objek kedua (container).
2. Buat sebuah tulisan yang akan kita buat menjadi Countainer. Kemudian tekan CTRL + Q untuk mengubahnya menjadi kurva.
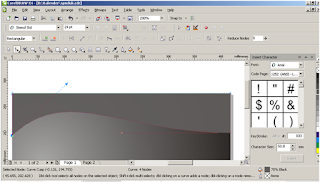
3. Impor sebuah gambar dengan cara, tekan CTRL + I. Klik objek yang baru kita impor tadi lalu Pilih menu Effects - PowerClip - Place Inside Container.
4. Setelah gambar kursor berubah menjadi gambar panah ke arah kanan, klik objek yang akan kita jadikan Countainernya atau wadah penampungnya.
5. Untuk mengedit letak dan posisi gambar (content) di dalam Countainer, pilih menu Effects - PowerClip - Edit Countainer. Jika dirasa posisi gambarnya sudah tepat, klik menu Effects - PowerClip - Finish Editing This Levels.
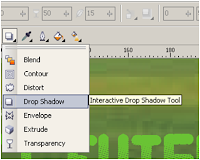
6. Sampai sini sudah selesai Efek PowerClipnya. Tapi biar desainnya lebih optimal kita beri efek Out Linenya pada tulisan tadi.
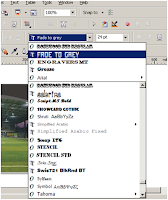
7. Klik objek tulisan tadi, kemudian tekan F12. Disitu ada macam-macam pilihan settingnya.
Color : adalah pilihan warna Out Linenya,
Width : adalah besar atau ketebalan garis luarnya/Out Line,
Corners : adalah bentuk titik sudutnya,
Behind Fill : adalah letak Out Linenya di belakang objek atau di depan.
Sobat bisa mengikuti settingan saya, jika Out Line sobat terasa terlalu tebal bisa sobat sesuaikan sendiri poinnya. Setelah itu klik ok.
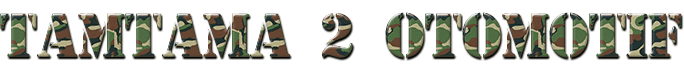
Hasil akhirnya akan terlihat seperti gambar dibawah.
Nah itulah fungsi PowerClip dalam CorelDRAW, dengan fasilitas ini sobat bisa menempatkan sebuah objek kedalam objek yang lain untuk membuat tampilan desainyang lebih menarik lagi. Terimakasih sudah berkunjung, dan jika menurut sobat artikel ini dapat bermanfaat untuk orang lain silahkan sobat share link tutorial ini.



































0 komentar:
Tolong komennya yang berhubungan dengan artikel yang ada,Komentar yang
mengarah ke tindakan akan di hapus atau terjaring secara otomatis oleh spam filter